
01. About me
W h o a m I ?
Hello!
My name is Igor and I’m a Front-End developer located in Stockholm, Sweden.
I enjoy creating things that live on the internet. My interest in web development started in 2015 when my photograph career started
to get serious and I needed to create a portfolio for my work - turns out hacking togheter a lot of different options for my
portfolios taught me a bit about HTML, CSS & JS.
In 2019 I applied for Jensen School and their Front-End Developer course. I graduate in 2022.
Fast-forward to today, and I’ve had the privilege of working on some big and small projects for clients as a freelance developer. My
main focus these days is building apps in PWA and developing my skills in react.
Visit my LinkedIn, github profile for
more details or don't hesitate to contact me so we can work on awesome projects togheter.
02. Experience
S k i l l s & E x p e r i e n c e
Front End & UX/UI
June 2018 - Present
- My own company that I founded during the start of my career as a freelancer but developed in to UI/UX projects and web development during 2018.
-
Specialised in Wordpress and
e-Commerce (Woocomerce). - Skills: The turning globe to the right are my web skills.
Designer, Operator
April 2011 - Present
- My first position as a freelancer, started as a operator and db-data operator for Hockeyallsvenskan.
- Network and graphics supervisor for statistics and graphics team during the Ice Hockey World Championships from 2013-2015.
- Graphics operator during 4 seasons of Idol, 6 WC Handboll, 8 WC Ice hockey, 2 Olympics
- Skills: SQL, Vizrt, Artist, Trio
Project Management
Jan 2013 - 2017
- Handeled Project Management for the TV4-sport floorball, football and bandy graphics project.
- Did networking for Diamond League timing system in Marocco.
- Skills: Terminal, SQL, CGC, GS2
Graphics Designer
Sept 2015 - 2019
- Graphics Designer on Television Graphics.
- 2D & AR Graphics Operator on bigger venues leagues; Olympics and World Championships.
- Skills: Vizrt, Artist, Photoshop, Ilustrator
Technical Operator Manager
July 2016 - 2020
- Streaming Technical Operator Manager.
- Network building and server management.
- Skills: mongoDB, Terminal, RTSP/RTMP
03. Some projects I have built
-
Featured Project
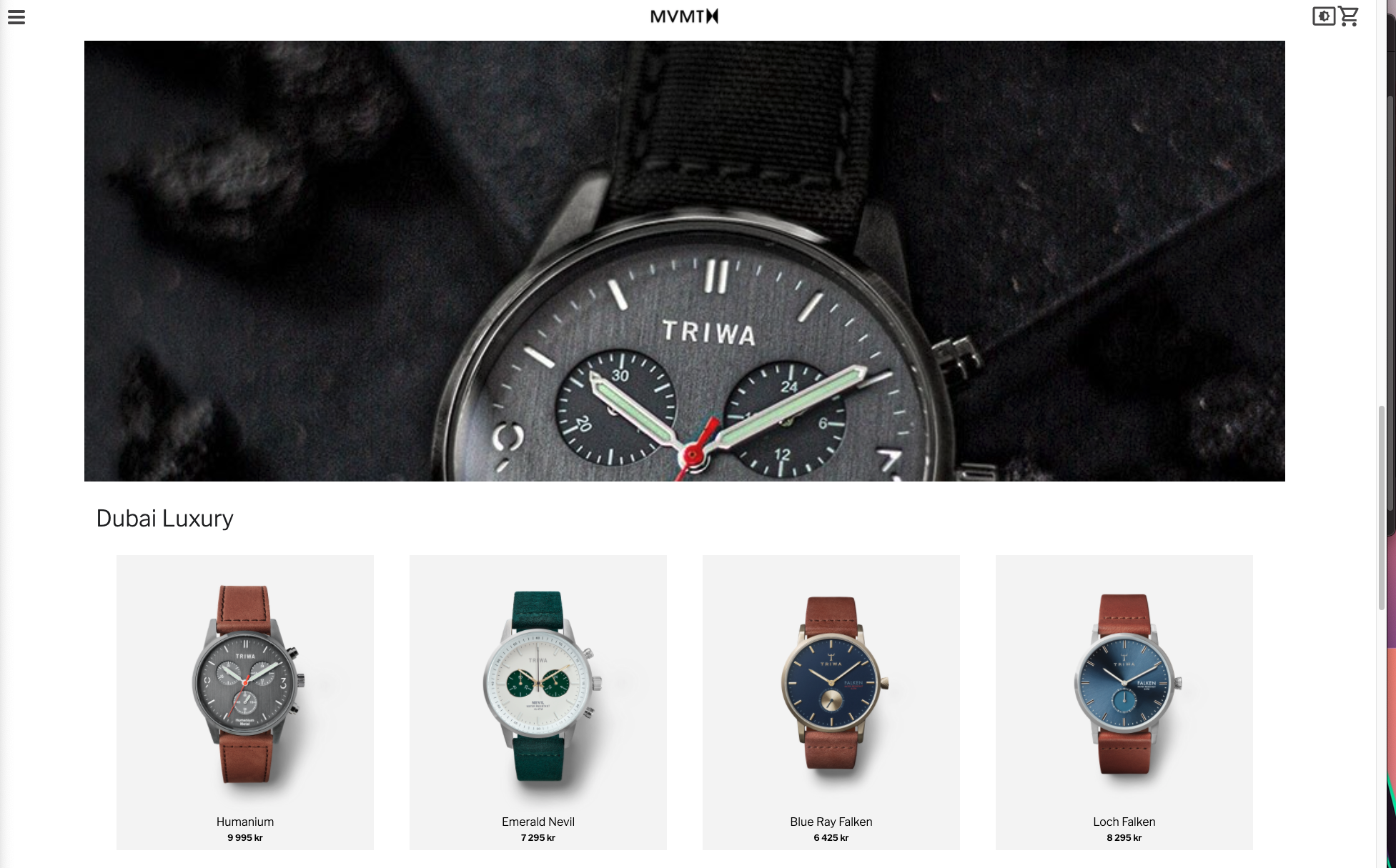
Watches is a school project where we built a e-Commerce for watches. Log in function, chart, wishlist are some of the features. We also built it as a desktop app using Electrone.
-
Featured Project
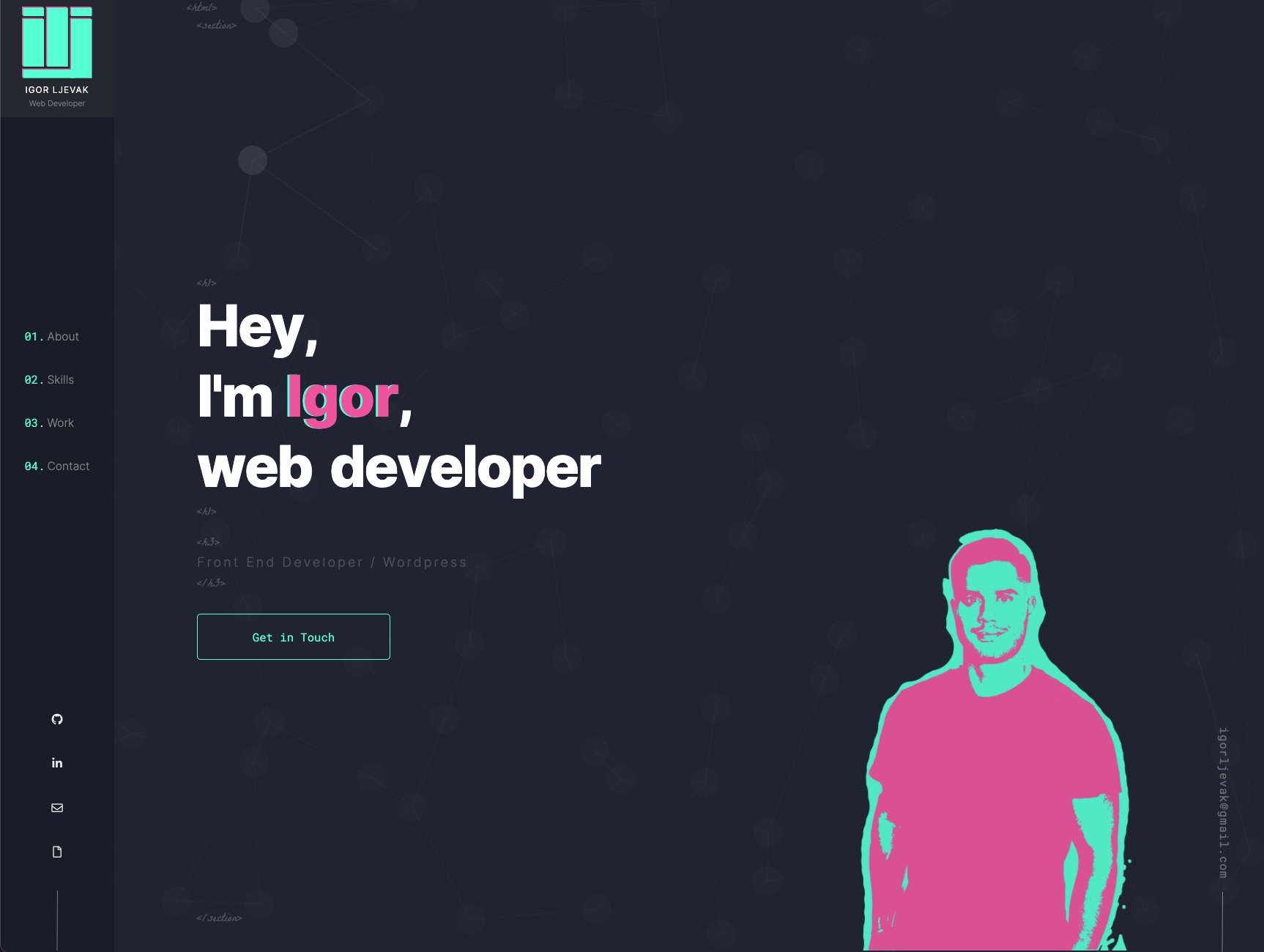
My personal website that I built during my time as Front-end student at Jensen School. It contains some of my work that I have published at my github page. Also includes some live projects for clients built in Wordpress.
-
Featured Project
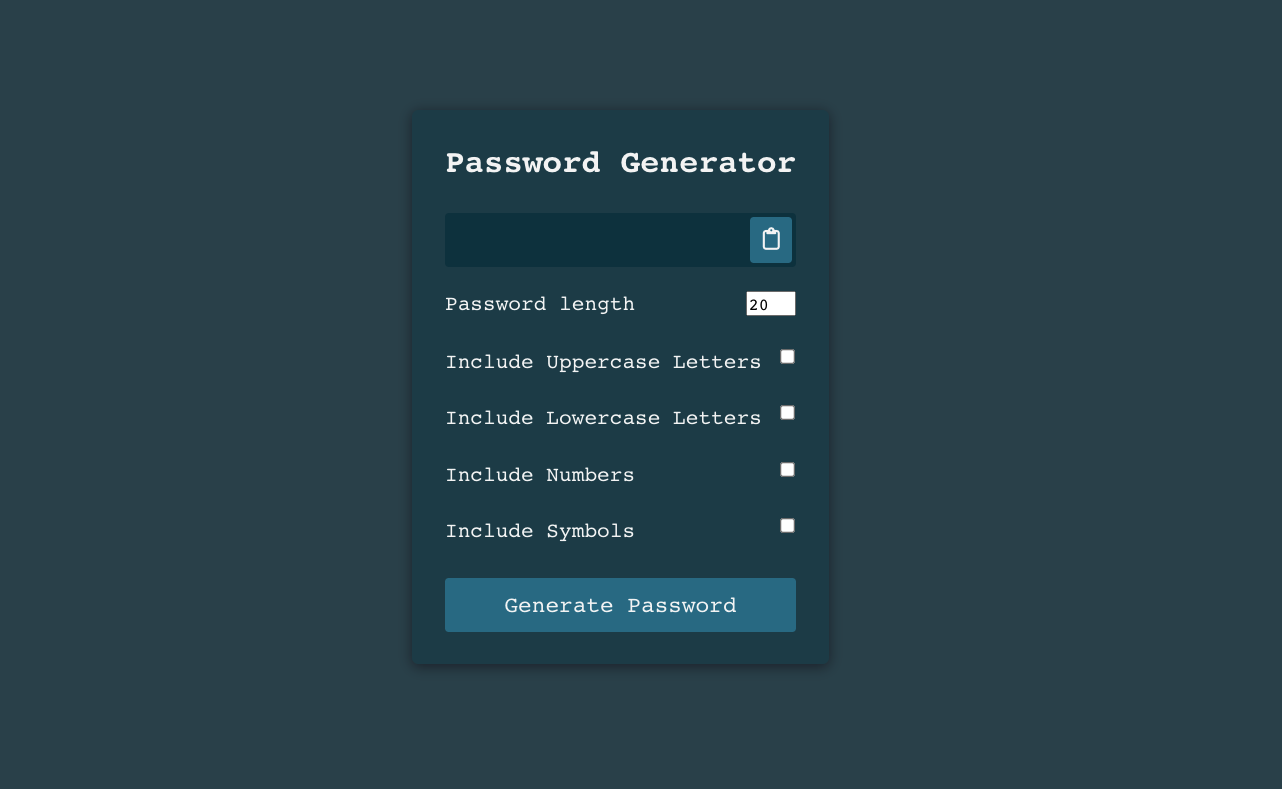
A password generator that takes in uppercase, lowercase, symbols and numbers. You can choose a length between 10-20 characters.
-
Featured Project
Pix|chat is a PWA that my team and I developed during a React course in school. It has features as camera, chatting, sending photos, different chat rooms, search by tag or geo.
-
Featured Project
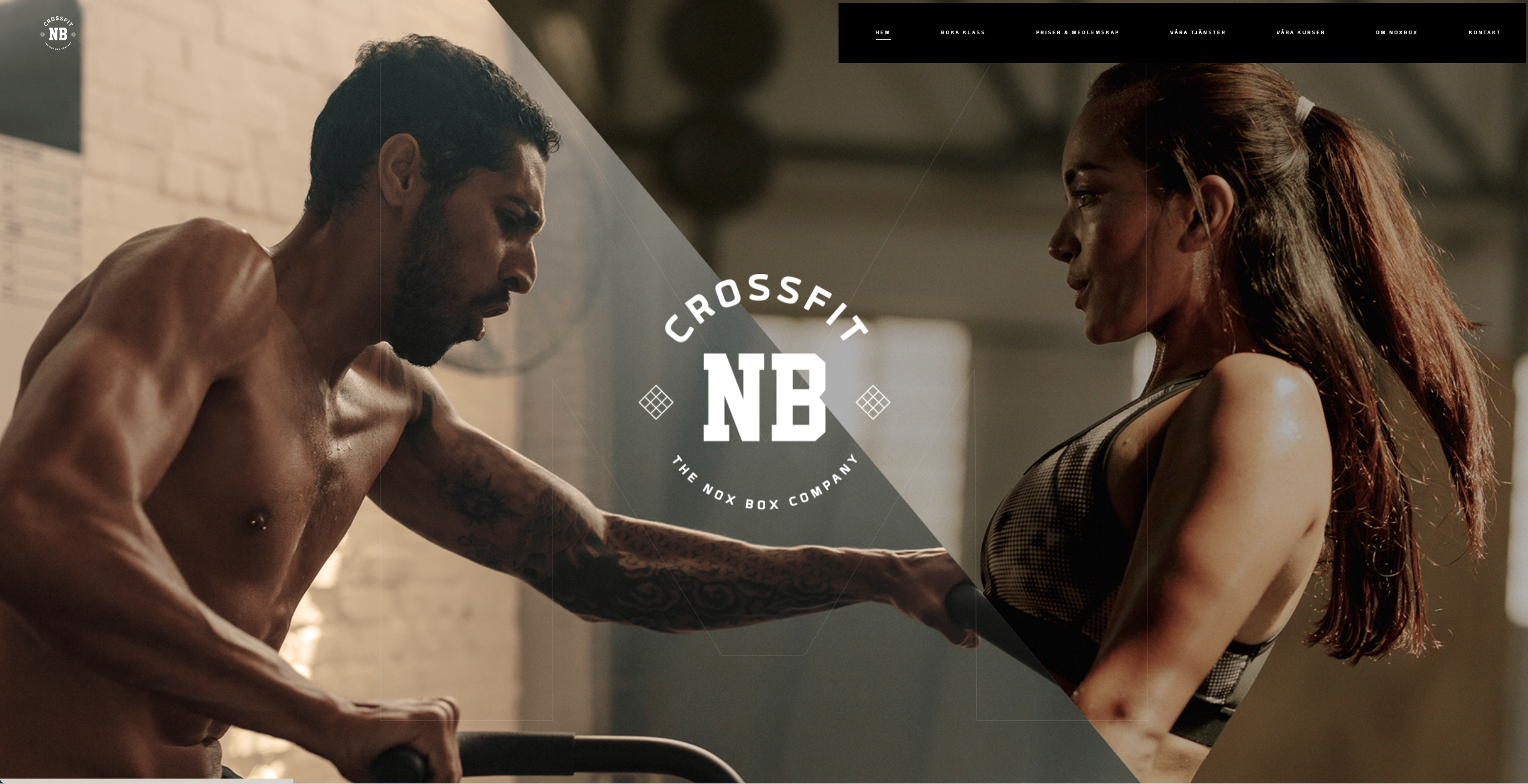
Crossfit gym in Stockholm that needed a total solution with branding, developing and hosting the website and implementing a booking system for their classes.
-
Featured Project
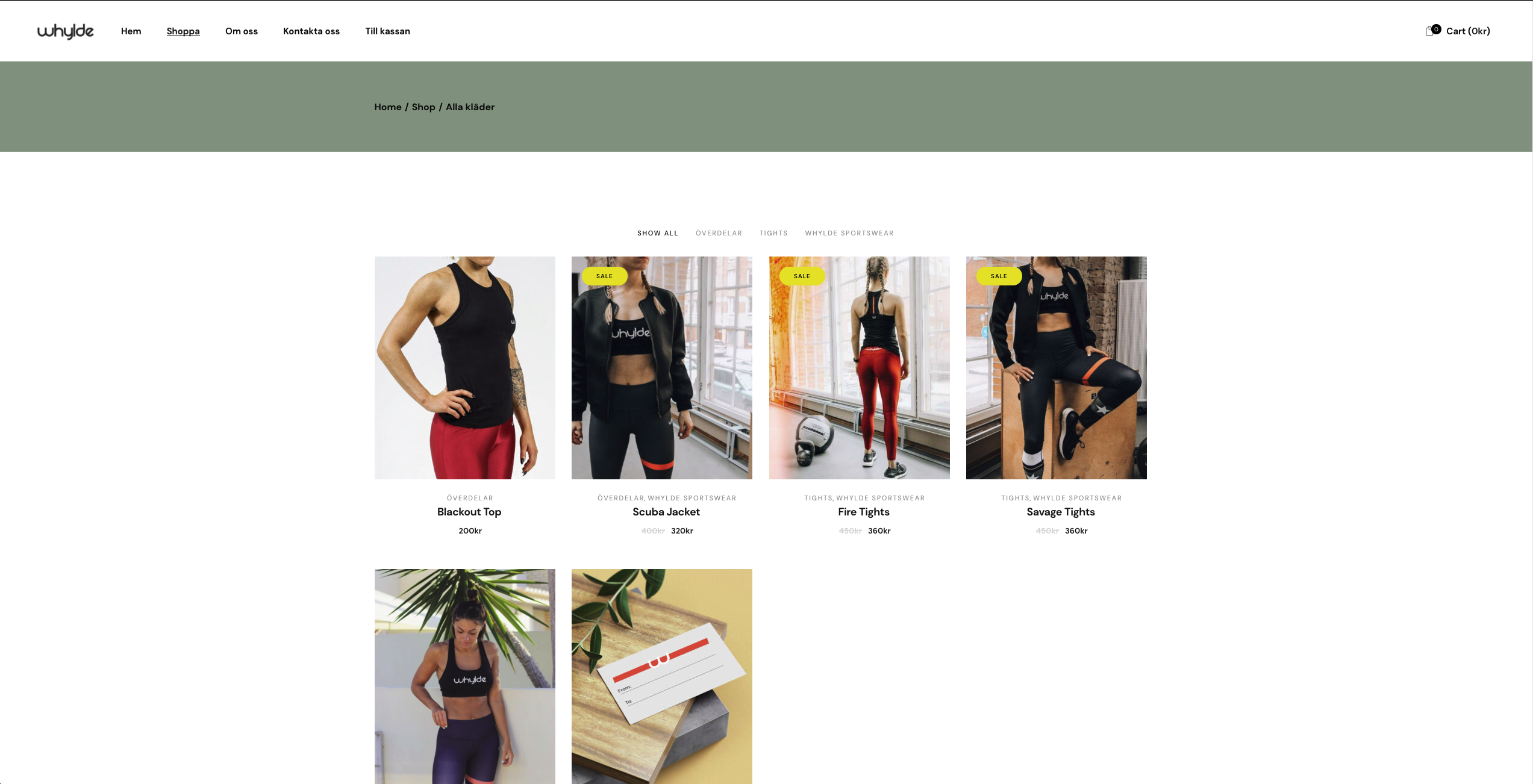
Designed a new website for Whylde Sportswear which needed a solution for their e-Commerce.
-
Featured Project
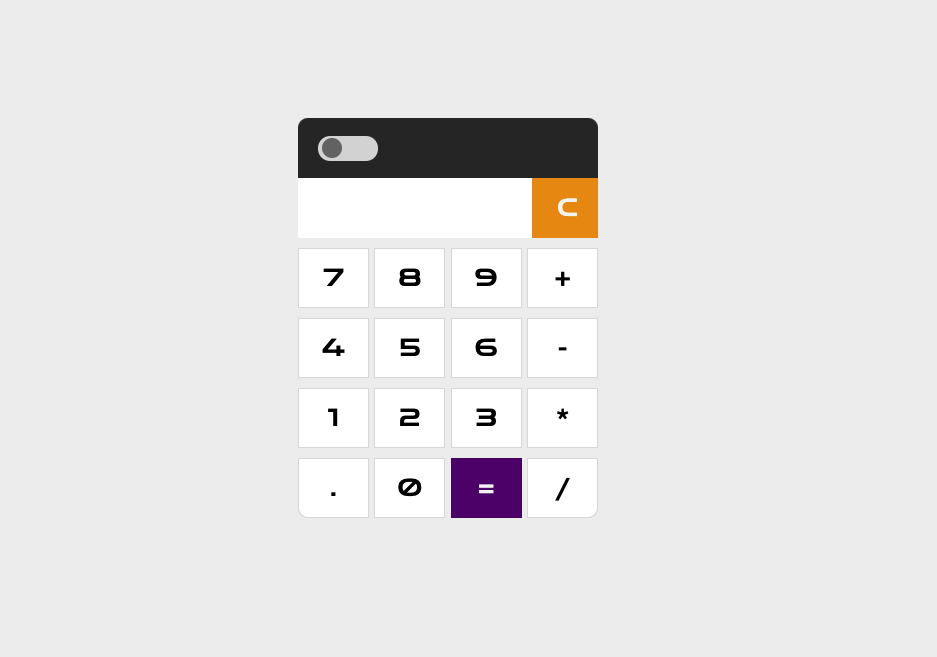
In this project I built a Calculator with a flat looking design and it has a dark theme swith. Developed in HTML, CSS & Javascript.
-
Featured Project
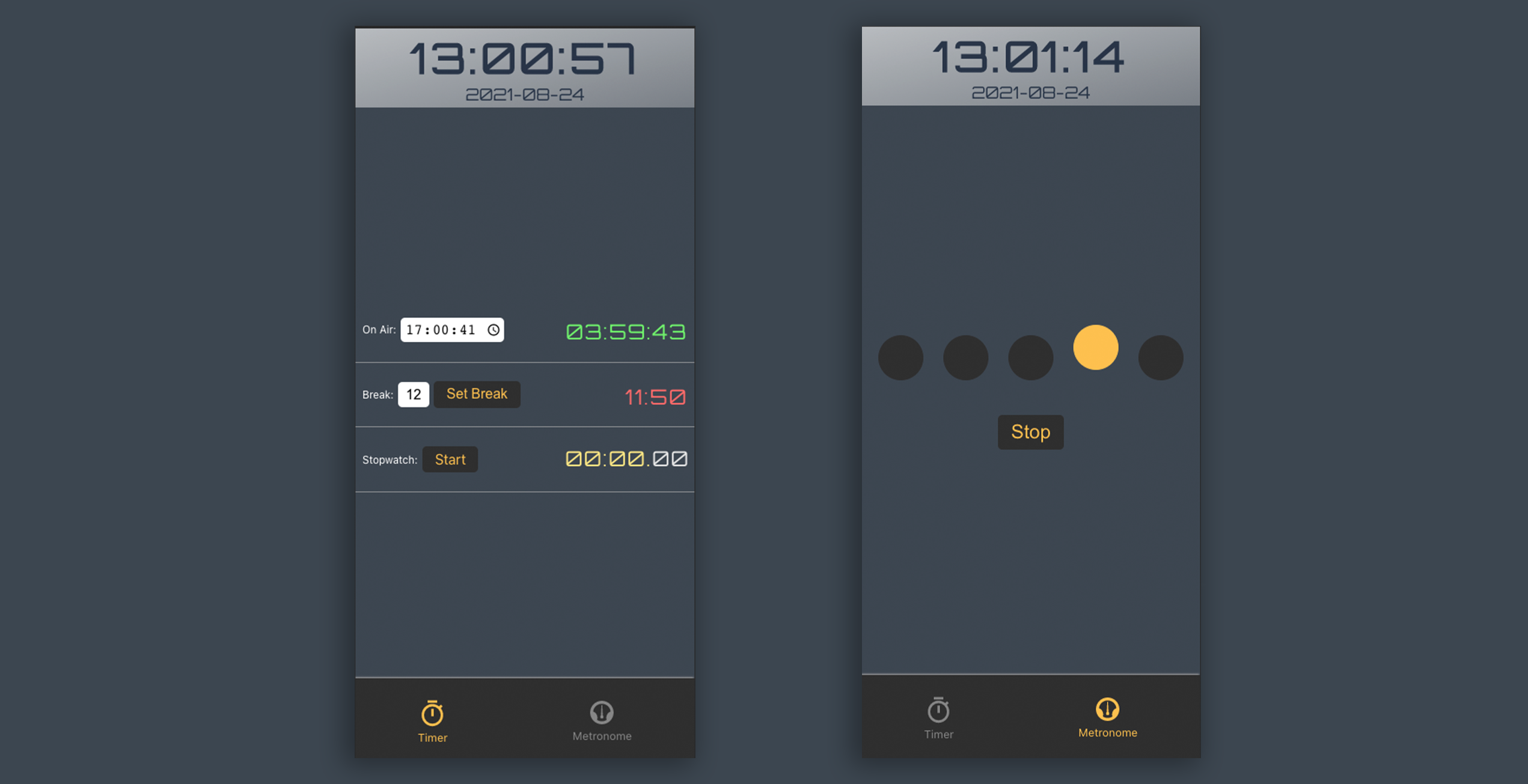
TV-tools is a PWA that I developed to assist during TV-broadcasts. It has features as On-Air timer, break timer and stopwatch. On the metronome page you'll find a sync tester.